了解sessionStorage 和 localStorage:浏览器存储的差异与用途
在Web开发中,localStorage、cookies 和 sessionStorage 是三种常用的客户端数据存储方式,通俗的来理解就是存储在浏览器前端的非关系型数据库,它们各自有不同的特点和用途:
localStorage
- 持久性:数据在页面会话结束时不会消失,除非被明确地删除。
- 存储大小:通常限制为5MB左右。
- 作用域:数据在同一个域的所有页面中共享。
- 生命周期:直到数据被清除,否则一直存在。
- 用途:适合存储不需要服务器端保存的持久化数据。
sessionStorage
- 持久性:数据仅在当前会话页面中有效,一旦页面关闭,数据就会被清除。
- 存储大小:通常限制为5MB左右。
- 作用域:数据仅在当前页面有效,不同标签页或窗口之间不共享。
- 生命周期:当前会话结束时。
- 用途:适合存储只在会话期间需要的数据,如表单数据。
只能存储字符串类型,对于复杂对象可以使用
JSON.stringify和JSON.parse处理。
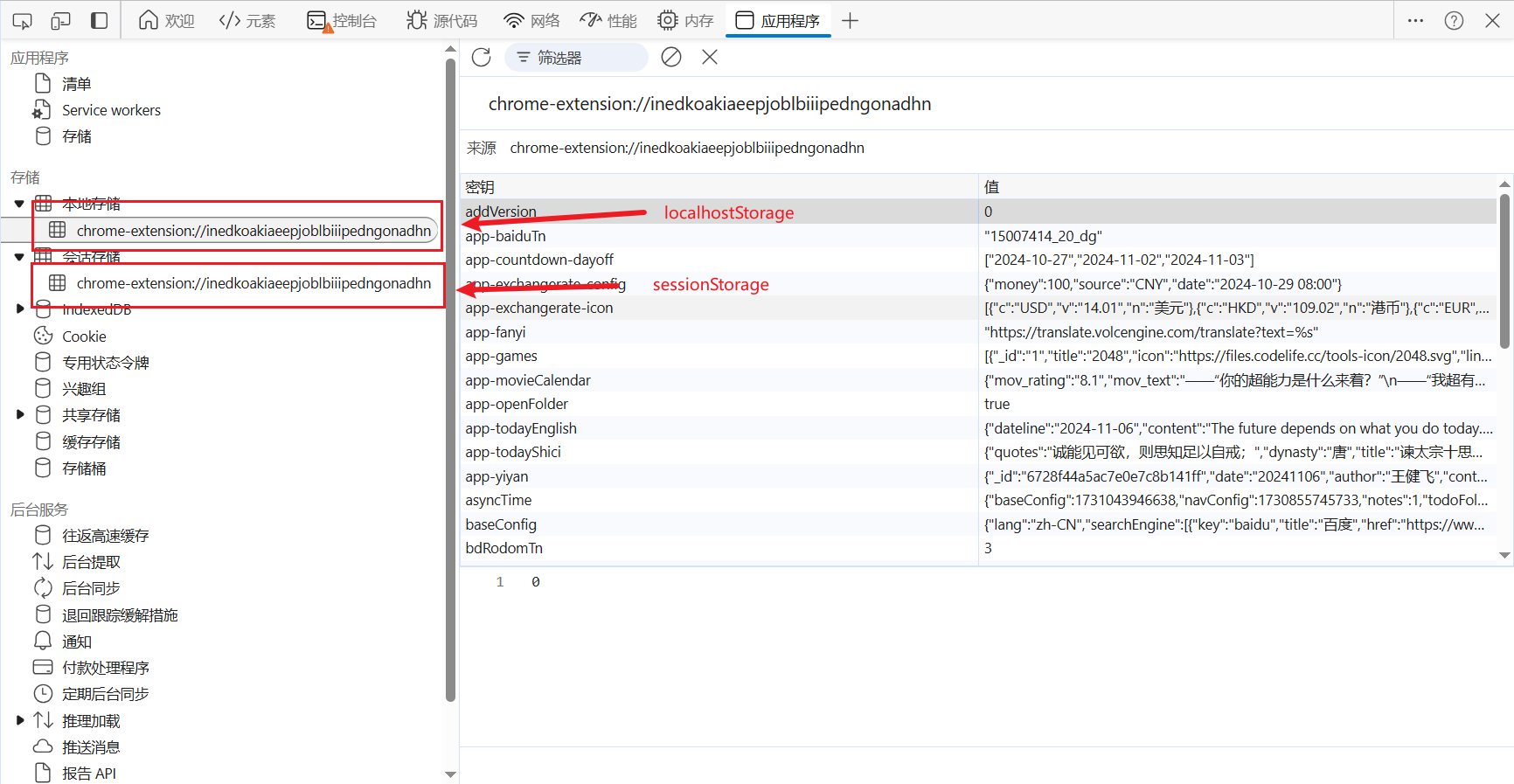
如何查看浏览器本地存储:
以Edge浏览器为例:
打开某一个网页,F12打开开发者工具

| 属性 | 描述 |
|---|---|
| window.localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| window.sessionStorage | 在浏览器中存储 key/value 对。在关闭窗口或标签页之后将会删除这些数据。 |
存储对象属性
| 属性 | 描述 |
|---|---|
| length | 返回存储对象中包含多少条数据 |
存储对象方法
| 方法 | 描述 |
|---|---|
| key(n) | 返回存储对象中第 n 个键的名称 |
| getItem(keyname) | 返回指定键的值 |
| setItem(keyname, value) | 添加键和值,如果对应的值存在,则更新该键对应的值 |
| removeItem(keyname) | 移除键 |
| clear() | 清除存储对象中所有的键 |
localStorage 的用途:
- 用户偏好设置:保存用户的个性化设置,如主题、语言选择等。
- 缓存数据:存储一些不需要实时更新的数据,减少服务器请求,提高页面加载速度。
- 离线数据存储:在用户离线时,存储用户操作数据,待网络恢复后再同步到服务器。
- 持久化登录状态:存储用户的登录信息,实现持久化登录。
sessionStorage 的用途:
- 表单数据:存储用户在当前会话中的表单输入,以便在页面刷新后恢复数据。
- 临时数据:存储用户在当前会话中的临时数据,如购物车内容。
- 会话状态:跟踪用户在单个会话中的操作,如页面导航历史。
- 安全数据:存储一些敏感数据,如身份验证令牌,这些数据在会话结束后自动清除,增加安全性。
cookies

- 持久性:可以设置过期时间,过了过期时间后数据会被删除。
- 存储大小:通常限制为4KB。
- 作用域:可以通过设置域和路径来限制cookie的作用范围。
- 生命周期:由服务器设置,可以是会话级别或持久化。
- 用途:常用于记录用户状态信息,如登录状态、用户偏好设置等。
- 每次请求:每次HTTP请求都会带上cookies,因此过多使用cookies会增加请求的大小。
Cookie 的用途
- 用户识别:Cookie 可以帮助网站记住用户的登录信息,使得用户在浏览不同页面时无需重新登录。
- 购物车:在线商店可以使用 Cookie 来跟踪用户添加到购物车的商品。
- 个性化:根据用户的偏好、行为或历史记录,网站可以使用 Cookie 来提供个性化的内容。
- 跟踪用户行为:网站可以通过 Cookie 跟踪用户在网站上的活动,用于分析用户行为,改善用户体验。
Cookie 的生命周期
- 会话 Cookie:仅在用户浏览会话期间存在,一旦用户关闭浏览器,会话 Cookie 就会被删除。
- 持久 Cookie:具有设定的过期时间,在过期之前,即使关闭浏览器,Cookie 也会保存在用户的硬盘中。
All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.