开发一个前后端分离的webgis城市共享单车投放管理系统(3)
文章同步更新于我的个人博客:松果猿的博客,欢迎访问获取更多技术分享。
同时,您也可以关注我的微信公众号:松果猿的代码工坊,获取最新文章推送和编程技巧。
前言
上期文章我们实现了绘制功能和高亮弹窗显示,现在我们来开发地点标注功能
前端界面搭建
一般来说不应该先写后端再写前端吗,啊啊啊无所谓我想怎么写怎么写
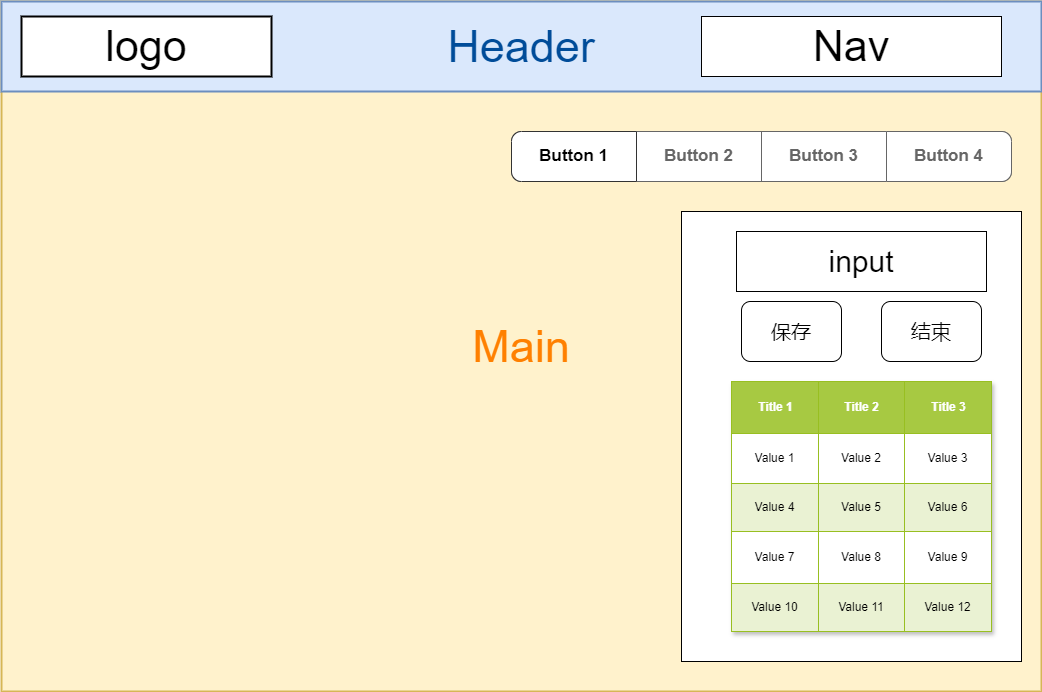
大致想一下UI界面:

好吧有点简陋,不过无所谓了,切图仔开工!nb的切图仔从来不需要UI图,直接在脑子画UI图

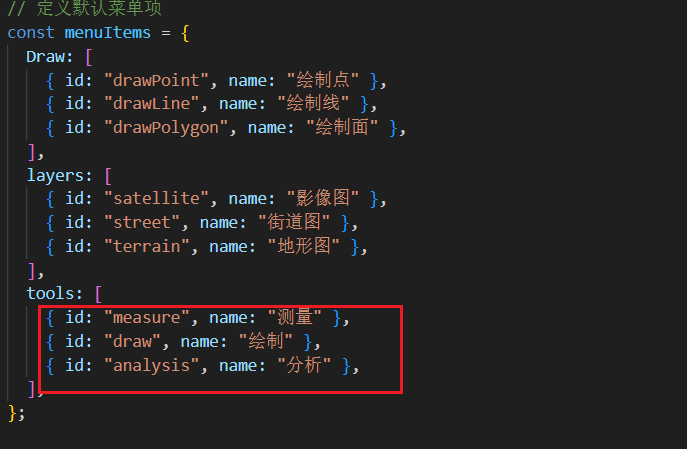
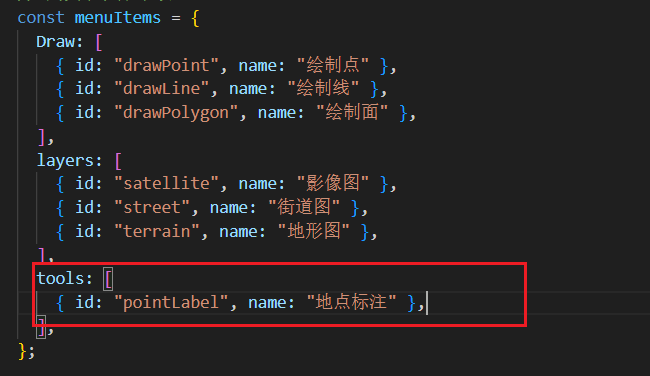
将上图的@/components/MapControl.vue中的菜单栏对象改为下图,上图只是测试效果的假数据,这次我们将地点标注功能放在在这里

新建@/components/Container.vue,这里