文章同步更新于我的个人博客:松果猿的博客,欢迎访问获取更多技术分享。
同时,您也可以关注我的微信公众号:松果猿的代码工坊,获取最新文章推送和编程技巧。
记录本人的cesium学习之路
首先初始化一个vite项目:Vite初始化Vue3+Typescrpt项目 | 松果猿的博客
创建好后,安装cesium:
这里强烈建议看一下岭南灯火大佬的这篇文章:教程 - 在 Vue3+Ts 中引入 CesiumJS 的最佳实践@2023 - 岭南灯火 - 博客园,文章说的非常深入浅出,官网也有使用vite和webpack进行配置的文章:为 CesiumJS 配置 Vite 或 Webpack – Cesium — Configuring Vite or Webpack for CesiumJS – Cesium,不过这些配置方法对我这个小白来说有点麻烦,可以安装别人做的插件简化过程:
安装vite-plugin-cesium:
这个插件是Nshen大佬做的,简化了繁琐的配置操作,github地址:https://github.com/nshen/vite-plugin-cesium
1
| npm i vite-plugin-cesium vite -D
|
vite.config.ts中写入:
1
2
3
4
5
6
7
| import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
export default defineConfig({
plugins: [vue(),cesium()],
})
|
新建src/components/Map.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as Cesium from "cesium";
const initalize = async () => {
const viewer = new Cesium.Viewer("cesiumContainer");
};
onMounted(() => {
initalize();
});
</script>
<style lang="scss" scoped>
#cesiumContainer {
width: 100%;
height: 100%;
}
</style>
|
App.vue:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <script setup lang="ts">
import Map from "./components/Map.vue";
</script>
<template>
<div id="app">
<Map></Map>
</div>
</template>
<style scoped>
#app {
margin: 0 auto;
height: 100%;
width: 100%;
}
</style>
|
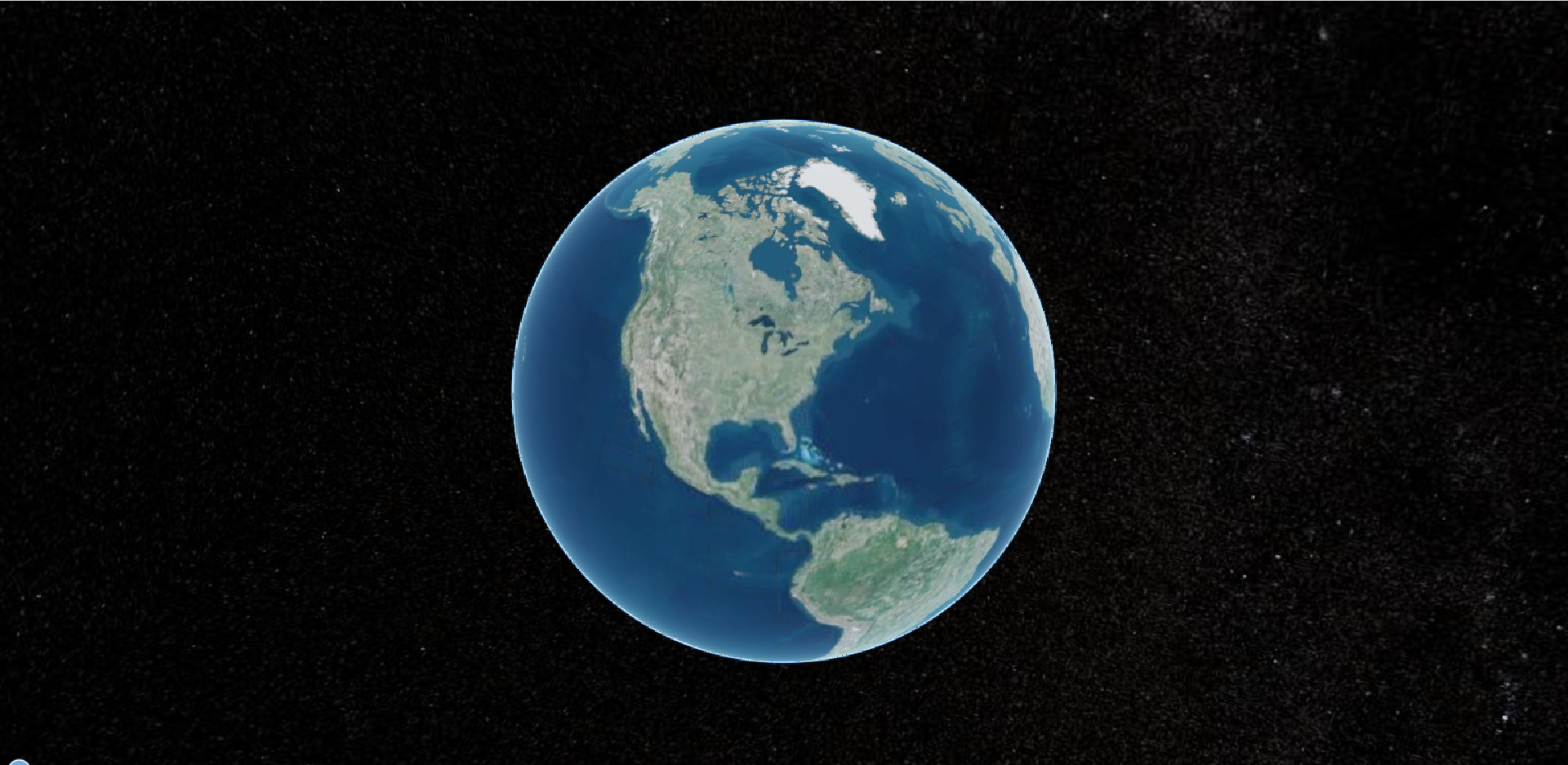
地球已经显示出来了:

可以看到初始界面有许多控件,下面我们来隐藏这些控件:
| 组件名称 |
描述 |
| Geocoder |
查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图 |
| Home Button |
视角返回初始位置 |
| Scene Mode Picker |
选择视角的模式,有三种:3D,2D,哥伦布视图(CV) |
| Base Layer Picker |
图层选择器,选择要显示的地图服务和地形服务 |
| Navigation Help Button |
导航帮助按钮,显示默认的地图控制帮助 |
| Animation |
动画组件,控制视图动画的播放速度 |
| Timeline |
时间线指示当前时间,并允许用户跳转到特定的时间 |
| Credits Display |
版权显示,显示数据归属 |
| Fullscreen Button |
全屏按钮 |
改动一下Map.vue中代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <script setup>
import { ref, onMounted } from "vue";
import * as Cesium from "cesium";
const initalize = async () => {
const viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
vrButton: false,
});
Viewer._cesiumWidget._creditContainer.style.display = "none"//取消版权信息
};
onMounted(() => {
initalize();
});
</script>
|
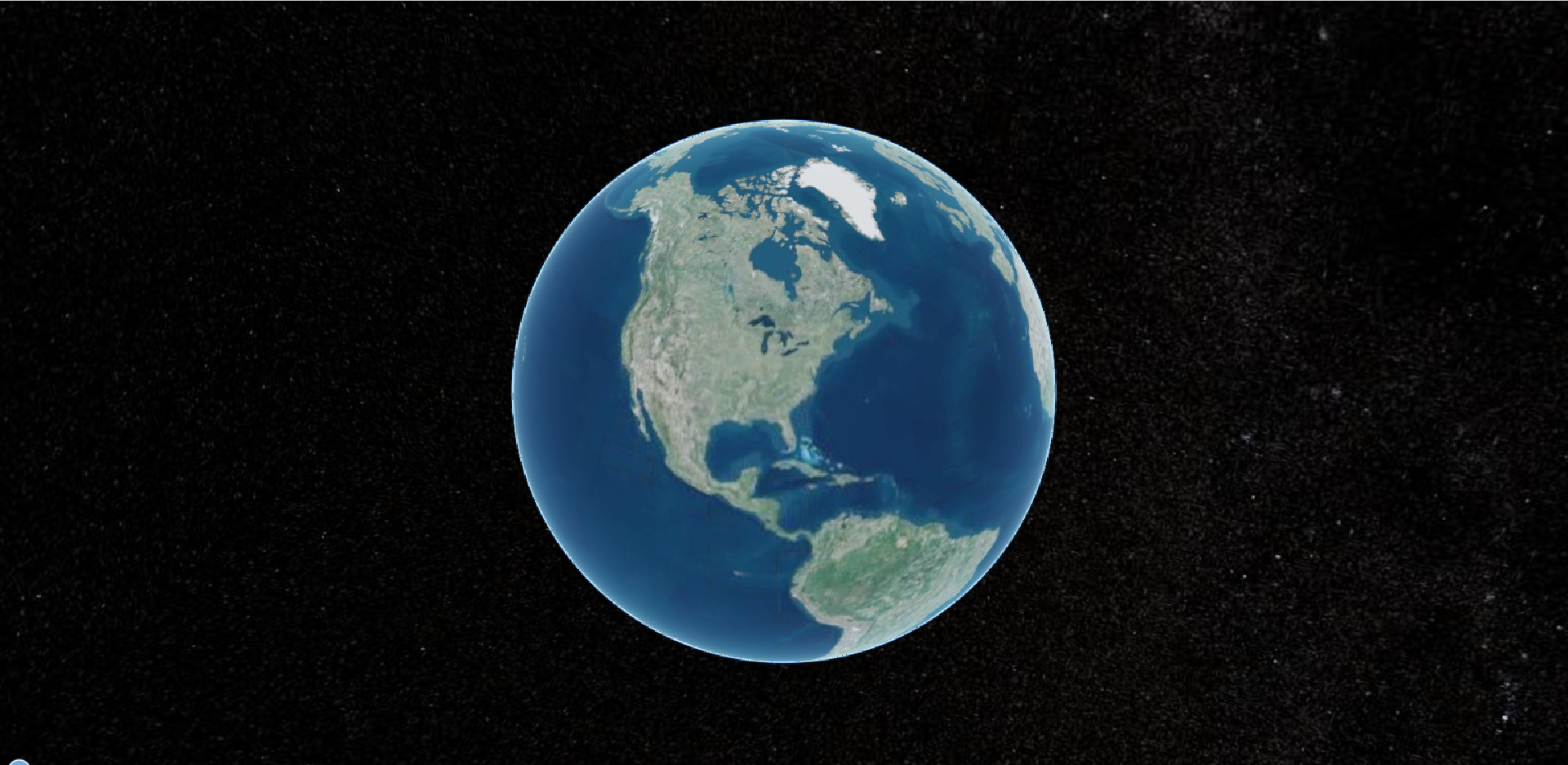
界面如下,这样看起来是不是整洁一点:

我们来改一下底图,这里默认是bing地图,但我个人还是比较喜欢国产的天地图:
天地图服务cesium中有两种API可以调用: WebMapTileServiceImageryProvider和 UrlTemplateImageryProvider
改写Map.vue方法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| const initalize = async () => {
const viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
animation: false,
timeline: false,
fullscreenButton: false,
vrButton: false,
});
viewer._cesiumWidget._creditContainer.style.display = "none"
const imageLayers = viewer.scene.imageryLayers
imageLayers.remove(imageLayers.get(0))
const TDTTK=""
const tdtLayer = new Cesium.WebMapTileServiceImageryProvider({
url: `http://t0.tianditu.com/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={TileMatrix}&TILEROW={TileRow}&TILECOL={TileCol}&tk=${TDTTK}`,
layer: "tdt",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "w",
maximumLevel: 18,
show: false,
});
viewer.imageryLayers.addImageryProvider(tdtLayer);
const tdtAnnotionLayer = new Cesium.WebMapTileServiceImageryProvider({
url: `http://t0.tianditu.com/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={TileMatrix}&TILEROW={TileRow}&TILECOL={TileCol}&tk=${TDTTK}`,
layer: "tdtAnno",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "w",
maximumLevel: 18,
show: false,
});
viewer.imageryLayers.addImageryProvider(tdtAnnotionLayer);
}
|

ok,一个基本的cesium项目就创建好了,后面我还会更新更多关于cesium知识,敬请关注。