使用 Docker 容器化部署 Spring Boot + Vue 项目:以若依后台管理系统为例
文章同步更新于我的个人博客:松果猿的博客,欢迎访问获取更多技术分享。
同时,您也可以关注我的微信公众号:松果猿的代码工坊,获取最新文章推送和编程技巧。
前言
一般常见的前后端部署方式有以下三种方式:
单体部署:将前端和后端代码打包在一起,部署到同一个服务器或应用容器中。
分离部署:分离部署是指将前端和后端代码分开部署,前端部署在静态资源服务器上,后端部署在应用服务器上
Docker容器化部署:将应用及其依赖环境打包成一个或多个Docker容器,然后部署到支持Docker的服务器上
我们就用Docker容器化部署一个springboot+vue的项目,我选用的是若依后台管理系统,仓库地址:https://gitee.com/y_project/RuoYi-Vue.git,将其克隆下来作为我们部署的项目。
一般来说应该是先在本地打包成docker镜像然后上传到私有仓库,然后在服务器将镜像拉取下来,但是我们个人没有什么镜像仓库,但是可以先将jar包上传到服务器,然后在服务器上打包成镜像
以下为本人个人方案,若有错误请指出
域名以及SSL配置不进行赘述,不是本文的重点
需要对docker的相关知识有所了解,可以看我的这篇文章:
一、Spring Boot 项目打包
1. 修改配置文件
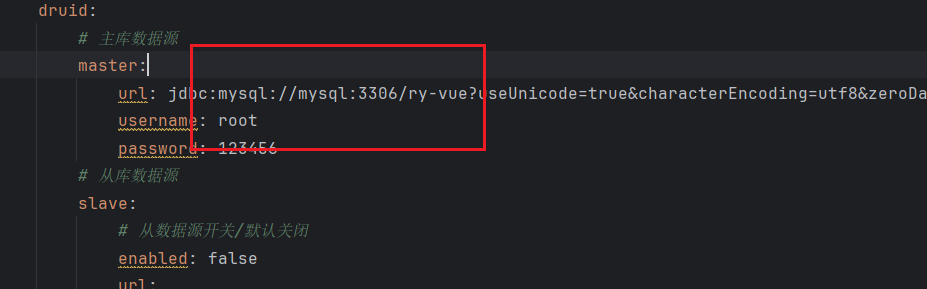
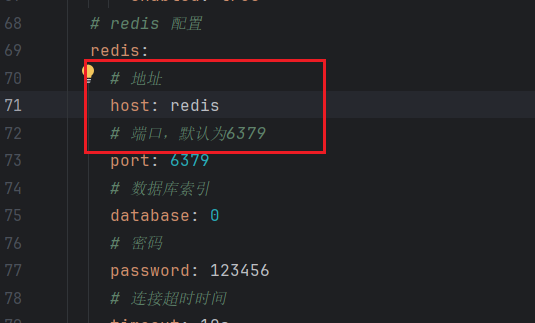
在 IDEA 中打开 Spring Boot 项目,找到 application.yaml 文件。根据部署需求,将数据库和 Redis 的地址修改为 Docker 容器名:


这里可能有人有疑问,为什么不是服务器地址,因为我想的是docker会创建一个网络,这样就不需要连接其公网地址,直接连接容器名更好一点。
2. 打包为 JAR 文件
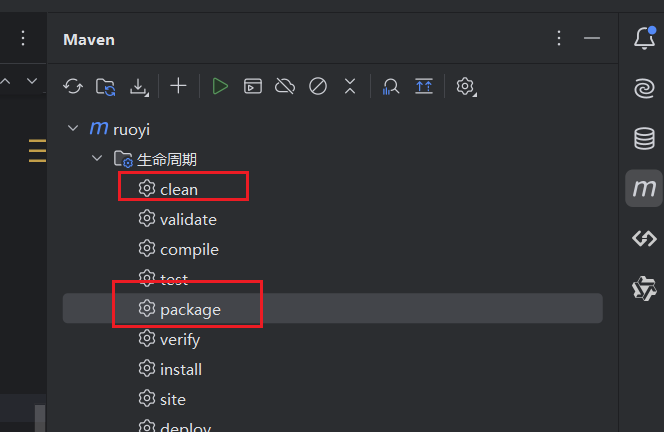
在 IDEA 的右侧边栏中找到 Maven 面板。然后点击生命周期下的 package 目标。双击 package 目标,IDEA 会自动运行 Maven 的 package 命令来构建项目。构建完成后,JAR 文件会生成在项目的 target 目录下。

二、Docker 环境搭建与服务部署
1. 创建 Docker 网络
为了使各个容器能够方便地通信,首先需要创建一个 Docker 网络。打开Xshell连接云服务器,执行以下命令:
1 | docker network create ruoyi |
2. 部署 MySQL 到 Docker
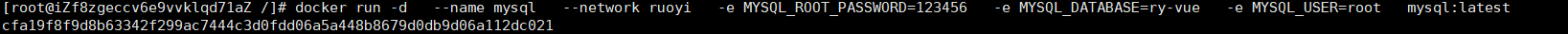
创建并运行 MySQL 容器,设置环境变量以配置数据库的密码等信息。执行以下命令:
1 | docker run -d \ |
-d表示在后台运行容器。--name mysql为容器指定一个名称。--network ruoyi将容器连接到ruoyi网络。-e后面跟随的是环境变量,用于设置 MySQL 的相关配置,如 root 密码、默认数据库名称。mysql:latest使用最新版本的 MySQL 镜像。

3. 部署 Redis 到 Docker
创建并运行 Redis 容器,执行以下命令:
1 | docker run -d \ |
-d表示在后台运行容器。--name redis为容器指定一个名称。--network ruoyi将容器连接到ruoyi网络。redis:latest使用最新版本的 Redis 镜像。

4. Navicat 连接远程数据库
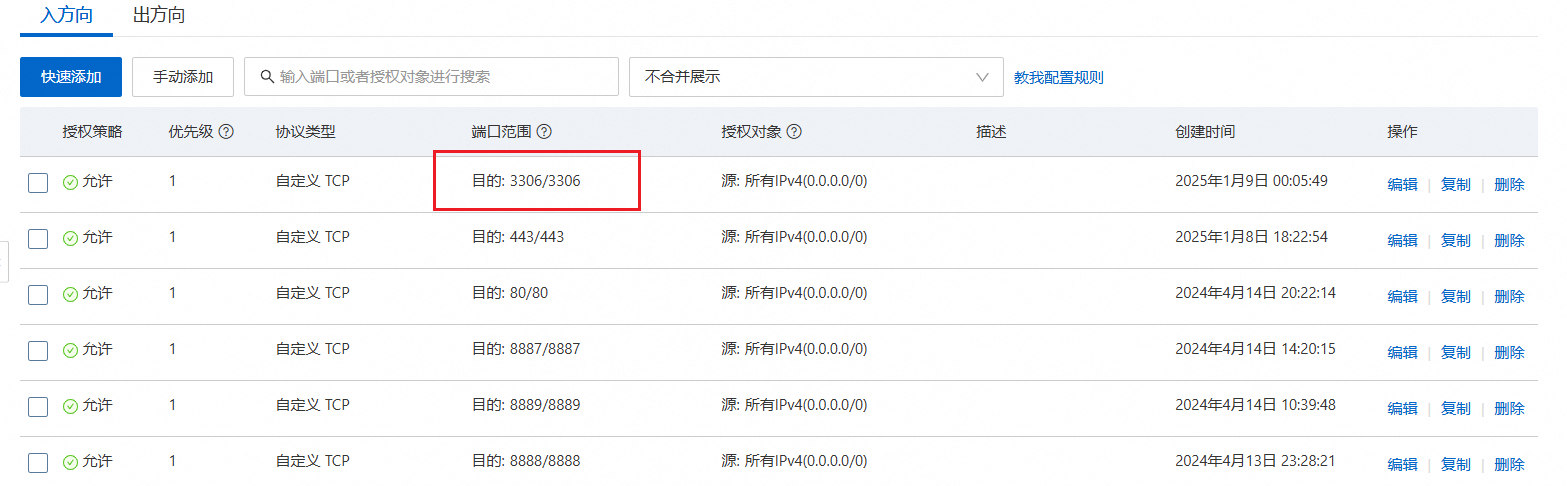
先来到阿里云控制台开放3306端口:

在 Navicat 的主界面,点击左上角的“连接”按钮,选择你想要连接的数据库类型

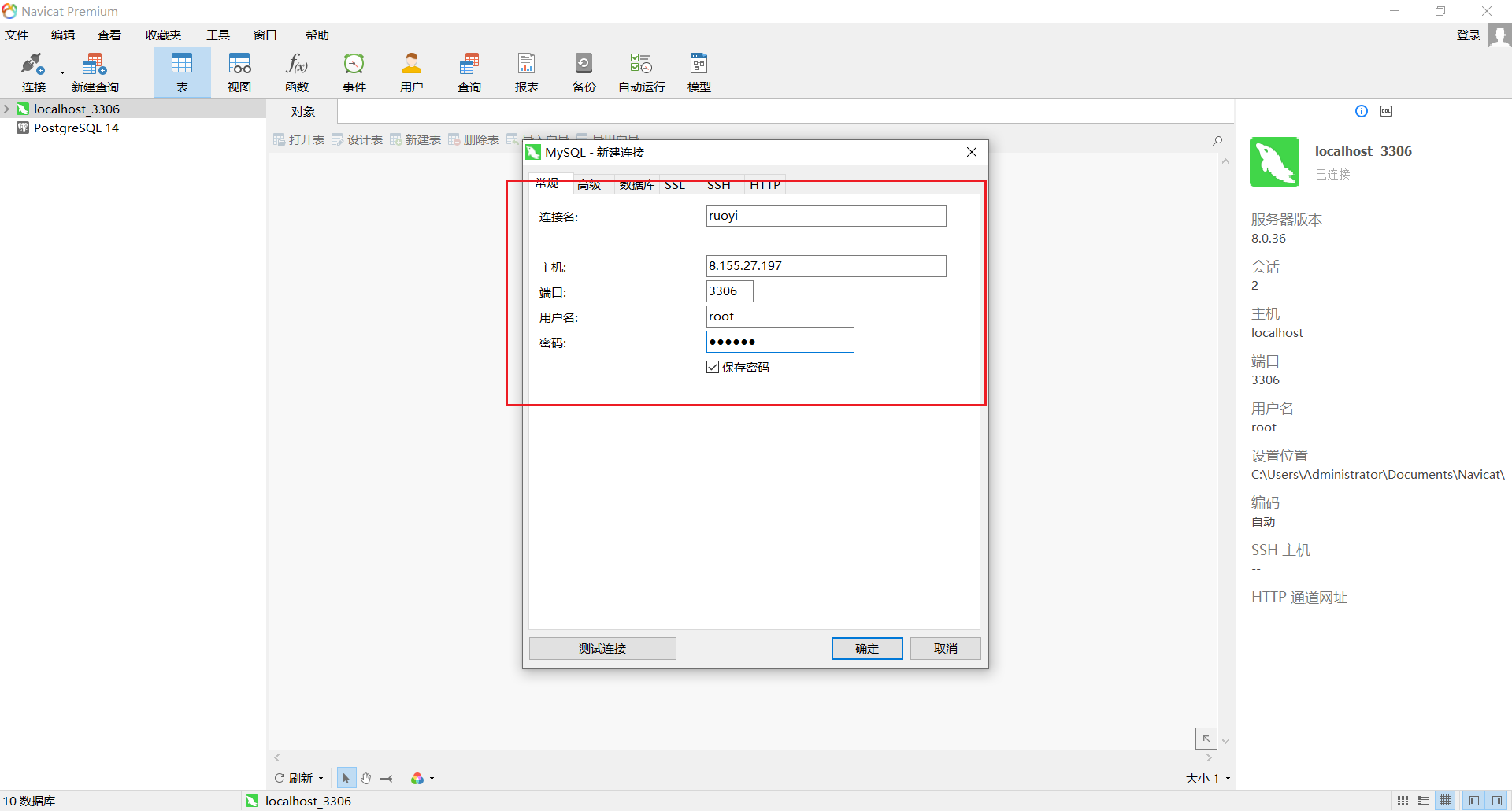
在新建弹窗中输入连接名称、 IP 地址、端口等:

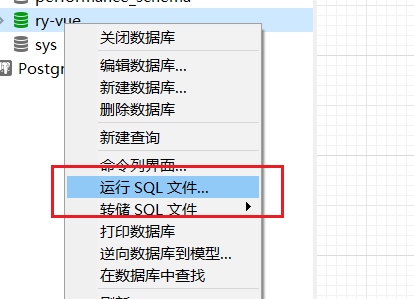
连接成功后,就可以在数据库中运行SQL文件创建表了:

三、Spring Boot 应用 Docker 部署
1. 准备 Dockerfile
先在本地创建一个 Dockerfile,内容如下:
1 | # 使用官方的 Java 基础镜像 |
2. 构建 Docker 镜像
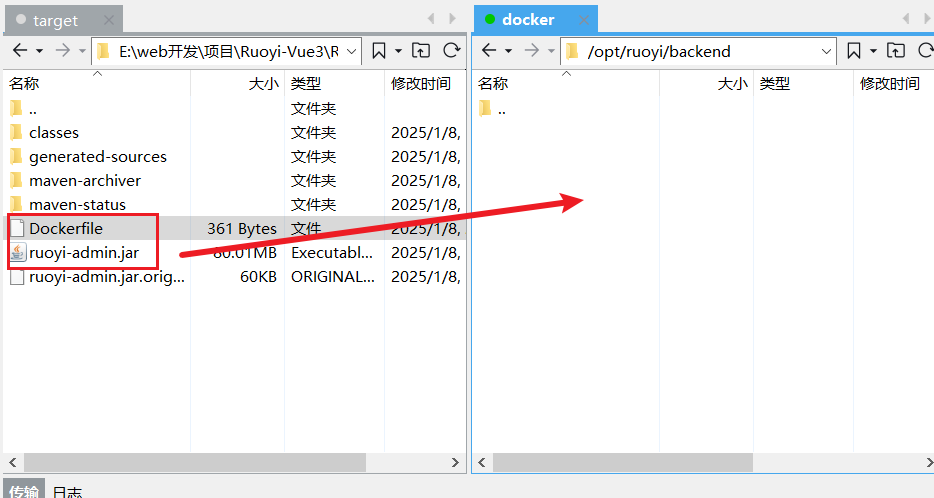
来到根目录,创建一个目录,使用 Xftp 将 JAR 包和 Dockerfile 上传到服务器的 /opt/ruoyi/backend 目录下。
1 | mkdir -p /opt/ruoyi/backend |

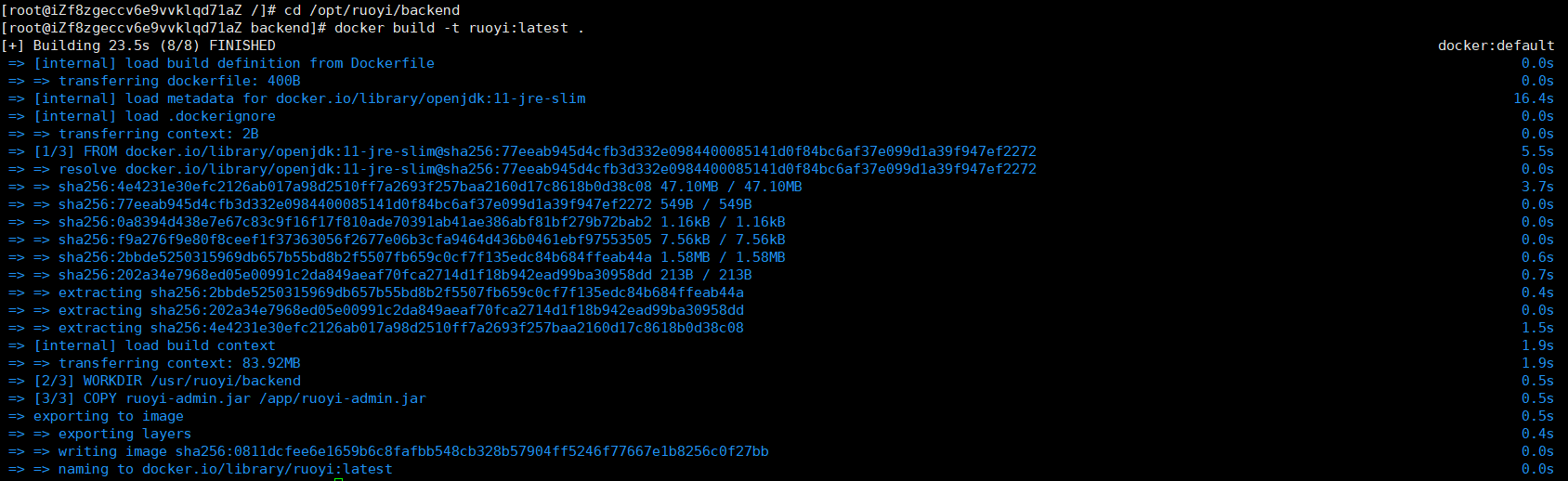
上传文件后,在服务器上的 /opt/ruoyi/backend 目录下,执行以下命令构建 Docker 镜像:
1 | docker build -t ruoyi:latest . |
docker build是构建 Docker 镜像的命令。-t ruoyi:latest为构建的镜像指定一个标签,这里标签名为ruoyi:latest。.表示 Dockerfile 位于当前目录。

3. 运行 Docker 容器
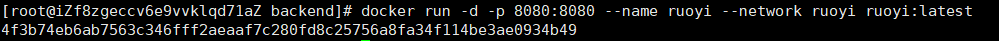
构建好镜像后,可以使用以下命令来运行 Docker 容器:
1 | docker run -d -p 8080:8080 --name ruoyi --network ruoyi ruoyi:latest |
-d表示在后台运行容器。-p 8080:8080将容器的 8080 端口映射到宿主机的 8080 端口。--name ruoyi为运行的容器指定一个名称。--network ruoyi将容器连接到ruoyi网络。ruoyi:latest是之前构建的 Docker 镜像名称。

查看日志,若依成功启动:

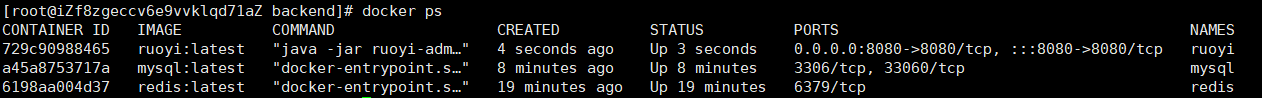
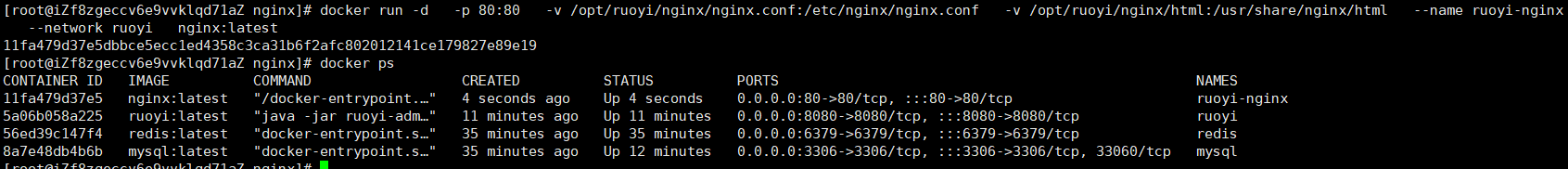
这样三个容器都启动起来了:

四、使用 Docker 部署 Nginx
1. 准备 Nginx 配置和静态资源目录
将若依项目的前端部分进行打包:
1 | npm run build |

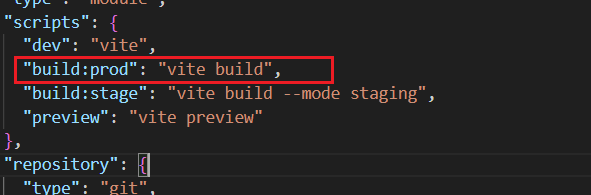
执行 npm run build:prod 命令后,这里打包的是其生产环境,会生成一个 dist 文件夹,里面包含了打包后的静态资源文件
这里nginx可以用卷映射也可以用dockerfile进行配置,为了简单方便一点就用卷映射吧。在宿主机上创建 Nginx 的配置文件目录和静态资源目录:
1 | mkdir -p /opt/ruoyi/nginx/html |
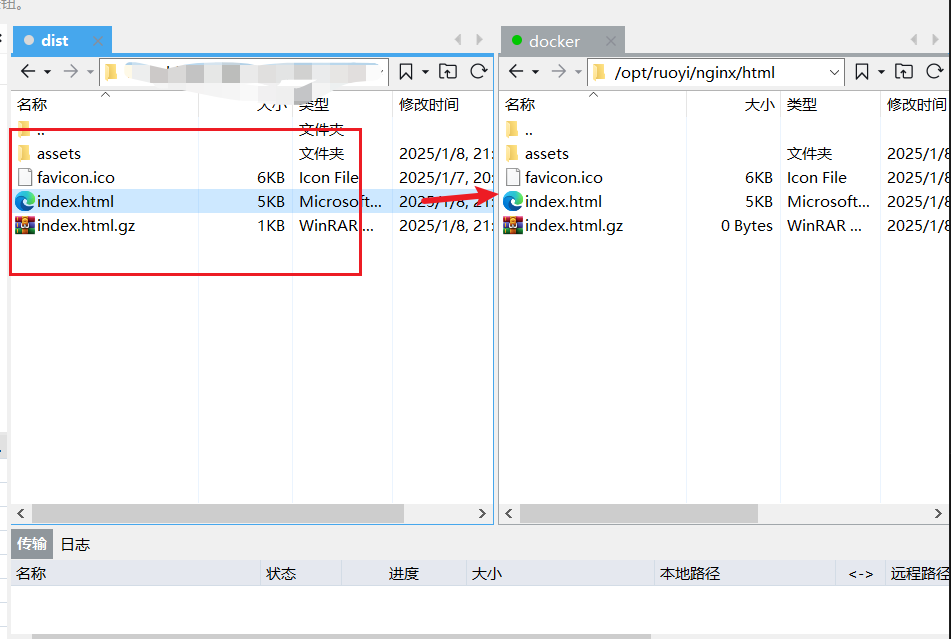
将打包后的dist文件使用Xftp传输到/opt/ruoyi/nginx/html

2. 配置 Nginx 反向代理
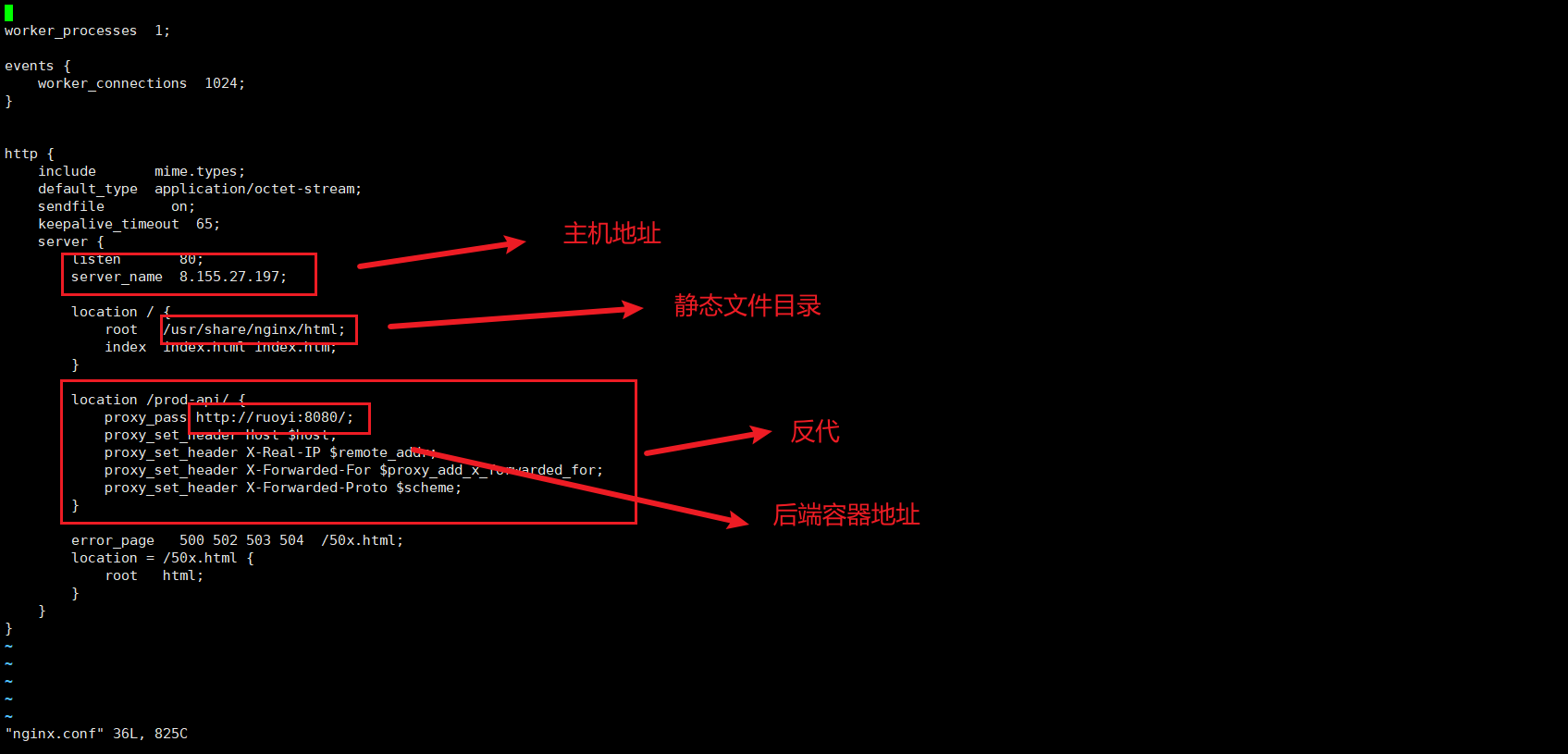
为了使 Nginx 能够将请求转发到若依框架的后端服务,需要修改 nginx.conf 文件:
1 | cd /opt/ruoyi/nginx |
在 以下配置复制到nginx.conf 文件中:
1 | worker_processes 1; |

3. 使用 Docker 部署 Nginx
使用以下命令启动一个 Nginx 容器,并通过卷映射将宿主机的配置文件和静态资源目录映射到容器中:
1 | docker run -d \ |


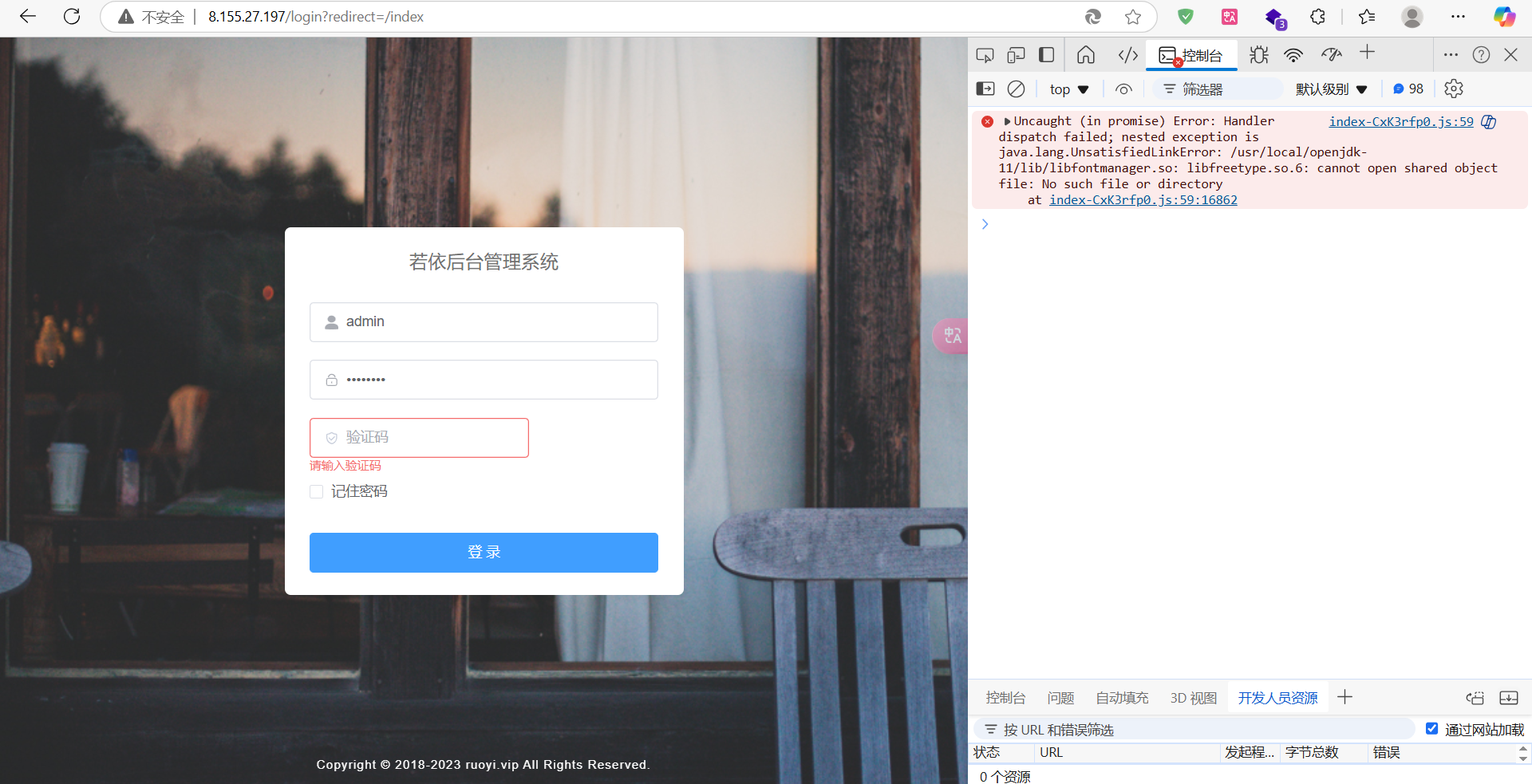
访问是可以正确访问了,但是为什么报错了????好像是什么java依赖包有问题,不过我们部署一整套流程没出错就行,哈哈哈哈哈😊😊😊😊😊😊😊😊😊😊😊
贴一个从网上看到的使用DockerCompose的方法:https://blog.csdn.net/weixin_46594796/article/details/133962200
本文只是简单演示,如果想要更加规范化,还需要使用到Docker Compose
该服务器实例我已经删除,访问不了了